201. kustomize patch
前言
懶癌發作,要部署新環境時,
想到每個deployment要一個一個改,就好懶。
該換擬出來了 kustomize,
kubectl 現在預設就有支援,以前還要單獨裝指令。
正文
查看kustomize的結果
kubectl kustomize ./
執行方式
kubectl apply -k <folder path>
修改映像檔
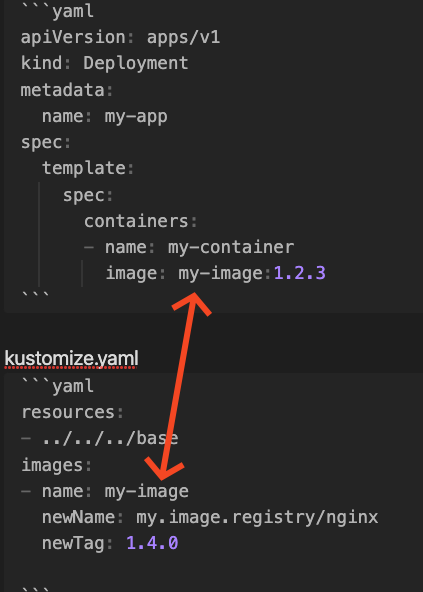
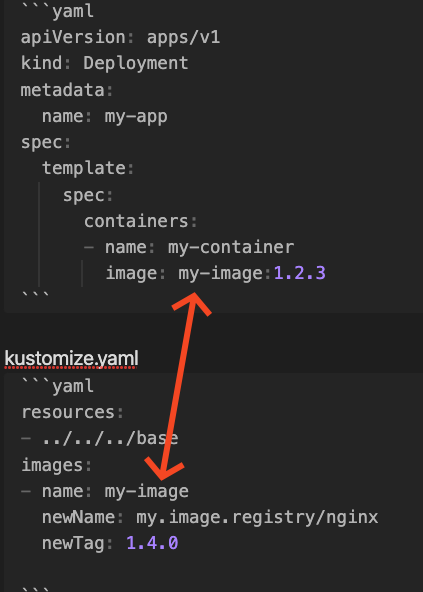
要注意得點是, deployment.yaml 的image裏面的映像檔名稱,
要對應到kustomize.yaml 的 images.name。
以下面的範例來說, my-image:1.2.3 其中my-image就是映像檔名稱,
所以在kustomize.yaml裏面的image name要寫 my-image
deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: my-app
spec:
template:
spec:
containers:
- name: my-container
image: my-image:1.2.3
kustomize.yaml
resources:
- ../../../base
images:
- name: my-image
newName: my.image.registry/nginx
newTag: 1.4.0

修改其他欄位
除了一般能修改的東西,能用 cross-cutting field 修改以外,
其他要修改只能透過patch的方式。
其中 patchesJson6902跟 patchesStrategicMerge,
目前已經被patches取代,也將於後續版本deprecated.
且 patches能夠在 name以及namespace上使用regex。
ref. What is the difference between patches vs patchesJson6902 in Kustomize
cross-cutting 基本有這些

如果上面有用到 cross-cutting 的參數,下面的原始檔,
只要寫原始的就好,不用寫修改過的參數。
例如 namespace 在原始的deployment.yaml是default,
然後在 kustomize.yaml 裏面 修改成 game,
那Patches還是寫原本的default。
Patches底下的patch,只要有以下資訊即可,
然後就是要修改的設定了。
apiVersion: apps/v1
kind: Deployment
metadata:
name: systemmanageservice
下面範例是,修改container底下的env變數。
patches:
- target:
kind: Deployment
name: systemmanageservice
patch: |-
apiVersion: apps/v1
kind: Deployment
metadata:
name: systemmanageservice
spec:
template:
spec:
containers:
- name: systemmanageservice
env:
- name: ASPNETCORE_ENVIRONMENT
value: QA
ref.
patchesJson6902
上面有提到patches是 patchesJson6902 與
patchesStrategicMerge的結合。
於是 patches也支援下面這種用法。
使用 op 來作新增或取代。
apiVersion: kustomize.config.k8s.io/v1beta1
kind: Kustomization
patchesJson6902:
- target:
version: v1
kind: Deployment
name: my-deployment
patch: |-
- op: add
path: /some/new/path
value: value
- op: replace
path: /some/existing/path
value: "new value"